¿Cómo crear un estilo de Carruseles?
*ESTILO DE CARRUSEL: permite personalizar los elementos que integran un carrusel de imágenes como las flechas de navegación, los indicadores de número de imágenes, bordes y fondos.
1. Seleccionar el ícono DISEÑO en el panel principal de herramientas

2. Seleccionar la herramienta ESTILO DE CARRUSELES

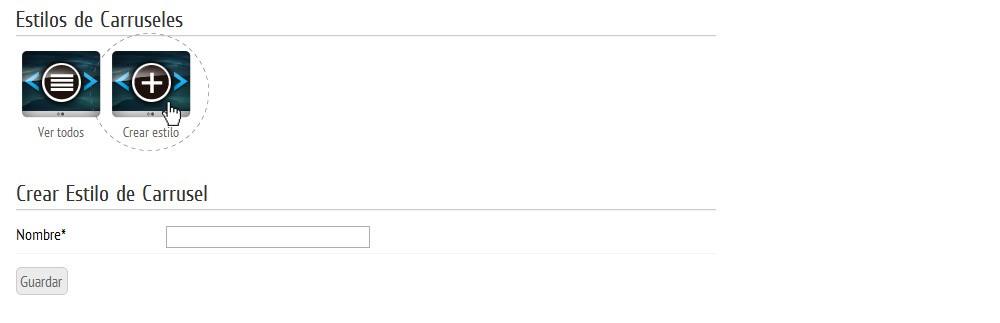
- Al ingresar, aparecerán dos opciones,
VER TODOS - donde se mostrará un listado de los estilos de carruseles creados.
CREAR ESTILO - donde se le dará nombre al estilo que se desea crear.
VER TODOS - donde se mostrará un listado de los estilos de carruseles creados.
CREAR ESTILO - donde se le dará nombre al estilo que se desea crear.
3. Nombrar el estilo

Una vez nombrado el estilo, oprimir GUARDAR; se mostrará la lista de estilos creados, habrá que dar un click en el nombre del estilo y aparecerán tres opciones por configurar:
- MEDIDAS Y POSICIONES
- TEXTO Y COLORES
- IMÁGENES
- MEDIDAS Y POSICIONES
- TEXTO Y COLORES
- IMÁGENES
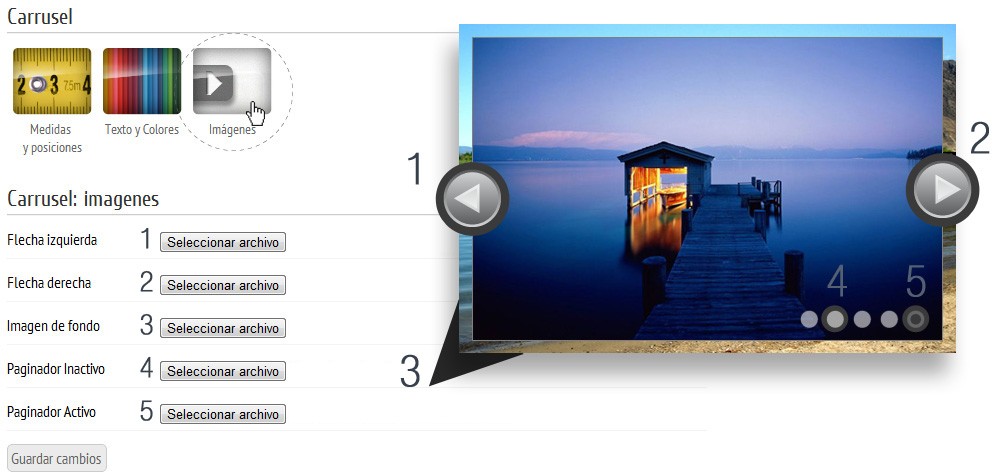
4. Colocar IMÁGENES de flechas de navegación y/o indicadores
Esta herramienta permite cargar varias imágenes para mostrarse en el carrusel, cada una con una función específica:
- Flechas de Navegación (1-2) Se convierte en botones que sirven de controladores para avanzar y retroceder las imágenes del carrusel.
- Imagen de fondo (3) Coloca una imagen fija en el fondo de todo el carrusel (visible únicamente al colocar márgenes internos en MEDIDAS Y POSICIONES).
- Indicador de página (4-5) Son íconos que muestran en qué número de imagen desplegada va el carrusel, así como el total de imágenes contenidas.
- Flechas de Navegación (1-2) Se convierte en botones que sirven de controladores para avanzar y retroceder las imágenes del carrusel.
- Imagen de fondo (3) Coloca una imagen fija en el fondo de todo el carrusel (visible únicamente al colocar márgenes internos en MEDIDAS Y POSICIONES).
- Indicador de página (4-5) Son íconos que muestran en qué número de imagen desplegada va el carrusel, así como el total de imágenes contenidas.

Al dejar estos campos sin imágenes, el carrusel desplegará los controladores que vienen por default (el campo de "imagen de fondo" por default se encuentra vacío).
Después de cargar las imágenes, se deberá oprimir el botón de Guardar cambios.
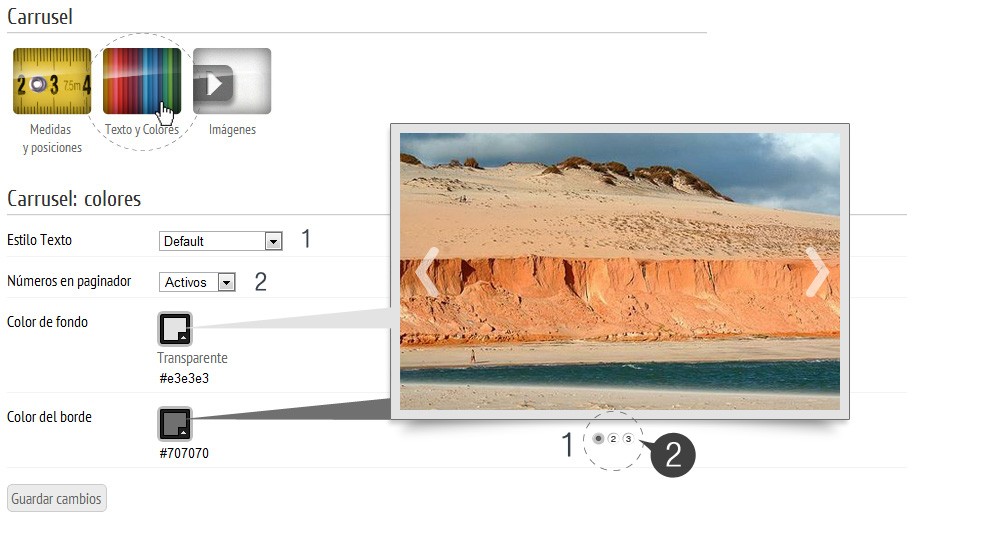
5. Asignar TEXTO Y COLORES al carrusel
Esta herramienta permite colocar un estilo al texto que pudieran llevar las imágenes, así como los colores de borde alrededor y en el fondo del espacio destinado para el carrusel.
- Estilo de texto, (1) controla el aspecto de la tipografía que se desplegará en los indicadores de página
- Números en paginador, (2) activa o desactiva números sobre cada indicador de página.
- Color de fondo, asigna un color al fondo del carrusel (visible únicamente al colocar márgenes internos en MEDIDAS Y POSICIONES).
- Color del borde, asigna un color al margen exterior de todo el carrusel.
- Números en paginador, (2) activa o desactiva números sobre cada indicador de página.
- Color de fondo, asigna un color al fondo del carrusel (visible únicamente al colocar márgenes internos en MEDIDAS Y POSICIONES).
- Color del borde, asigna un color al margen exterior de todo el carrusel.

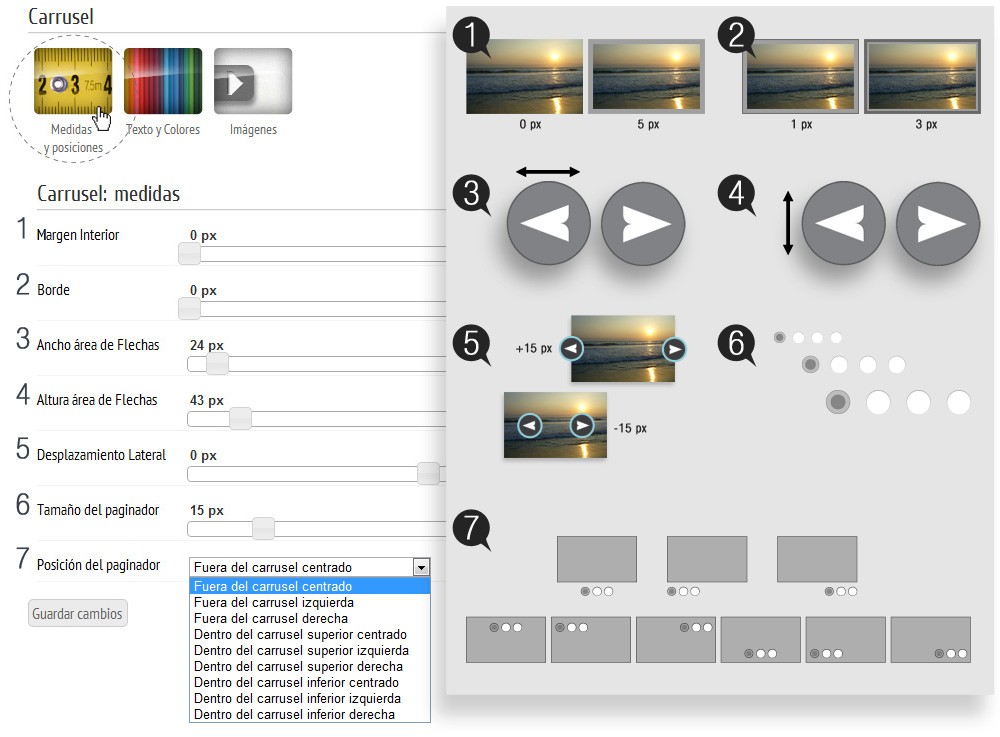
6. Configurar MEDIDAS Y POSICIONES
En este apartado se manipulan las medidas y posiciones de los elementos configurados en los puntos anteriores, tales como:
- Margen Interior, (1) da separación entre los márgenes del carrusel (si se configuró una imagen o color de fondo, este parámetro las hará visibles).
- Borde, (2) genera un marco alrededor del perímetro del carrusel.
- Dimensiones de Flechas de navegación, (3-4-5) controla el ancho y alto de las imágenes colocadas como flechas, también se indica que tan separadas se desean posicionar entre sí.
- Tamaño y posición de paginadores, (6-7) determina el tamaño de los indicadores de página y así como su ubicación en el carrusel.
- Margen Interior, (1) da separación entre los márgenes del carrusel (si se configuró una imagen o color de fondo, este parámetro las hará visibles).
- Borde, (2) genera un marco alrededor del perímetro del carrusel.
- Dimensiones de Flechas de navegación, (3-4-5) controla el ancho y alto de las imágenes colocadas como flechas, también se indica que tan separadas se desean posicionar entre sí.
- Tamaño y posición de paginadores, (6-7) determina el tamaño de los indicadores de página y así como su ubicación en el carrusel.

Se selecciona GUARDAR CAMBIOS y el estilo estará listo para ser llamado dentro del carrusel.